How to Find Fonts That Work in Every Browser | Web Safe Fonts Explained
A Web Safe Font is a font that is likely to be available on the overwhelming majority of modern web browsers. In 2025, there are only six “web safe” fonts (Arial, Courier New, Georgia, Times New Roman, Trebuchet MS, and Verdana ). These six are the only fonts installed on the latest version of MacOS, iOS, and Windows by default.
There are two very good reasons to use a web safe font on your site.
- It’s considered good practice to have web safe fonts as a fallback plan if the font you’ve chosen fails to load.
- Pre-installed fonts load faster than ones that must be downloaded from the Internet.
Choosing a Web Safe Font
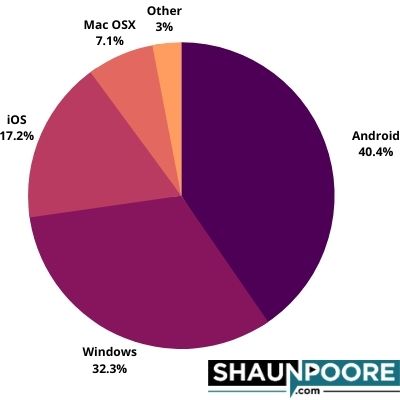
According to StatCounter, the operating systems with the largest market share in 2025 are Android (40%), Windows (32%), iOS (17%), and MacOS (7%). The font needs to be installed on each of these operating systems by default to be considered “web safe.”

Unfortunately, Android devices only come pre-installed with only Droid Sans, Droid Serif, and Droid Mono fonts. These fonts aren’t included in the default Windows 10 fonts or the default iOS / MacOS fonts.
Meaning, if you truly need something that’s “web safe,” your only real option is to choose one of the generic font families listed below. All operating systems will have a font in place for each of these families (though they will be different fonts across operating systems).
font-family:sans-serif;
- sans-serif – Fonts that don’t have serif’s on their letters, considered easier to read.
- serif – Fonts that do have serifs on their letters, commonly used in printed books.
- monospace – Fonts whose letters are spaced equally wide.
- cursive – Fonts that resemble cursive writing.
- fantasy – Fonts that may contain symbols or other decorative properties.
Using web safe fonts in all of your designs may make your site feel a bit too generic. So I will usually try to find my favorite fonts for each operating system and list them in the CSS like so.
/*
Favorite Windows Font: Corbel
Favorite MacOS Font: Avenir
Favorite iOS Font: Avenir
Backup (for droid, linux, etc.): sans-serif
*/
font-family:Avenir, Corbel, sans-serif;
The downside of this approach is that your users may get a different font depending on which operating system they’re using. It would be more brandable if your users always received the same font across devices. However, the only way to insure you get the same font on every device is by downloading them from your website.
How To Download Custom Fonts From Your Website
Fonts aren’t typically available with a free license (which is why operating systems don’t have the same fonts). So step 1 of including a custom font on your website is buying/obtaining a license to use the font.
Google fonts is the best place to find free downloadable fonts in 2025. It’s also very easy to use. You simply find a font you like, and it’ll give you the embed code you need along with the CSS to use.

All visitors will see this paragraph with the Kite One Font because I downloaded it from Google Fonts. The downside of this approach is that non-native fonts take time to load. Meaning your users may experience a flash of text when loading the page. It might be best to keep your non-native fonts below the fold to make that flashing less likely. Particularly with large font files that can get up to over 200kb in size.
How To Buy Fonts For Your Website
A font becomes more brand-able if you’re the only one using it. Unfortunately, web safe fonts are the most used fonts in existence, and Google Font’s free tier isn’t far behind. You’ll see bigger businesses opting to buy licenses for more obscure fonts so that they can stand out from the crowd.
I’m a big fan of starting on Google Fonts for purchasing fonts as well. Google Fonts gives you a list of sites to buy the font from. For instance, I really like the Proxima Nova font by Mark Simonson for blog text. On Google Fonts, they tell me three sites I can purchase the license for this font (Type Network, fonts.com, and font bros). Simply look for the best deal and make your purchase.
Tricks To Load Fonts More Quickly
When I got into using custom fonts, I ran into CLS (cumulative layout shift) issues with Google’s Core Web Vitals. A large 200k font download was causing my content to reposition itself dramatically when it finally loaded (particularly on mobile).
The obvious solution to this problem is to only use web safe fonts. But, if you insist on buying fonts, try to find ones where the .woff file is under 50k in size. With a small enough .woff file, you can base64 encode the file and inline it in your HTML like below. Since the font is included in the HTML itself rather than as an external download, you’ll avoid the flashing of text when the font finally downloads.
@font-face {font-display: swap;font-family: "fontello";font-style: normal;font-weight: 400;src: url('data:application/octet-stream;base64,BASE_64_STRING_WILL_BE_LONG') format('woff');}
Or, I really like the Avenir font for iOS and MacOS. I can buy a license to that font and include it as a download for Windows and Android devices. This cuts the amount of traffic that needs to download my font in half. It significantly cuts down on the number of mobile devices that need to download the font (Due to Apple’s dominance on cell phones). With the CSS below, you can tell your browser to look for the font locally before downloading it from the Internet.
@font-face {
font-family: 'Avenir';
src: local('Avenir'), url('fonts/avenir.woff') format('woff');
}
What Font File Formats Mean: OTF, TTF, WOFF, WOFF2
When you buy fonts, they’ll likely come with a handful of different file formats. Each file contains the entire font, but not every file is compatible with every web browser. That incompatibility is why they give you multiple file types when you buy a font.
Here’s a more in-depth look at what each font means, and the links will take you to their browser support.
- EOT – Embedded OpenType is a legacy Microsoft font. You’d need this if you wanted to support ancient versions of IE (think IE 6-ish).
- TTF/OTF – Developed by Microsoft and Apple in the 1980s. Has good browser support. Not as compressed as the next couple formats.
- Woff – Compressed TTF/OTF font developed in 2009. Supported in all modern browsers and has a smaller footprint than TTF.
- Woff2 – Provides even better compression than woff. In 2025, it still lacks IE support.
Basically, if you include a reference to the woff2 and woff file you’re good to go unless you need to support old versions of Internet Explorer. So if I wanted to include the Kite One font on my website, I’d do it like so.
@font-face {
font-family: 'Kite One';
font-display: fallback;
font-style: normal;
font-weight: 400;
src: local('Kite One'), local('KiteOne-Regular'),
url("/fonts/kite-one/kite-one-v6-latin-regular.woff2") format('woff2'),
url("/fonts/kite-one/kite-one-v6-latin-regular.woff") format('woff');
}