I’m a software engineer of 15 years, and a while back, I wondered what the best JavaScript IDE was; here is what I came up with.
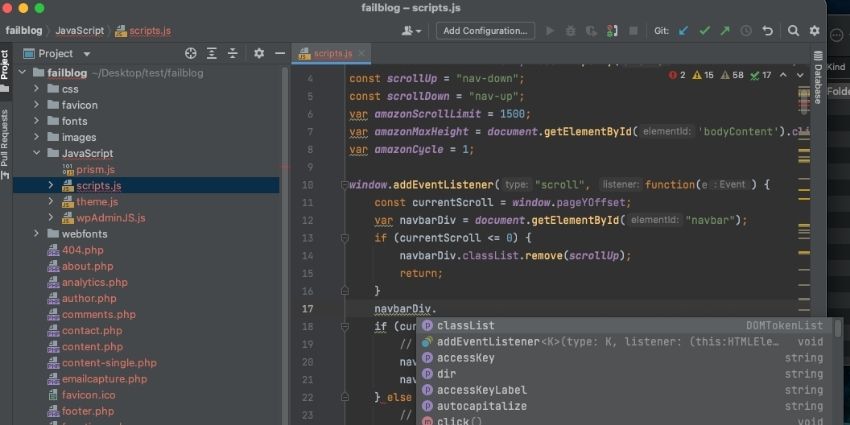
1) JetBrains’ WebStorm (Any JetBrains’ IDE Really)

All JetBrains’ IDEs (PHPStorm, IntelliJ, Rider, etc.) have the same JavaScript support that WebStorm does. Whichever IDE of theirs that you choose will be amazing for JavaScript! They have a dark mode, real-time syntax highlighting, typescript support, etc.
JetBrains is so far ahead of their competition that it’s tough for me to come up with competitors! Go out and buy a subscription to their IDE’s if you haven’t already. It’s a dream, and you won’t be disappointed.
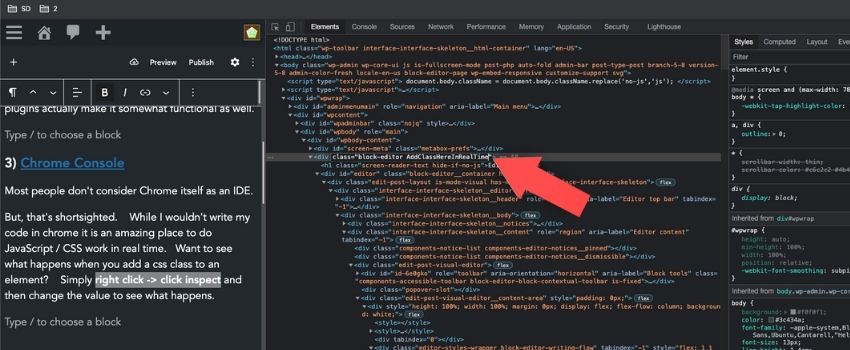
2) Chrome Developer Console
Most people don’t consider Chrome itself to be an IDE. And it’s not a full-fledge IDE in that you can’t save your backend code directly from Chrome itself. It also doesn’t have any TypeScript support (because the browser only gets the compiled result of TypeScript).
That said, Chrome is a great environment to do real-time JavaScript / CSS debugging. Unmatched really. You can set breakpoints, change the JavaScript, CSS, or HTML code on the fly as the program is running. It’s a fantastic experience if you’re not already doing this day-to-day while writing JavaScript.

And I get that I’m cheating a little bit using Chrome as an option, but it’s seriously hard to come up with competitors to JetBrains right now. You have to think a little outside the box to find a different winner.
3) AWS Cloud 9
This is an interesting option in that it’s an entirely online IDE wholly written in JavaScript with a NodeJS backend. I could see situations where this could come in handy. For instance, you can have several developers working on this code simultaneously (although I could also see how that might be a disaster). Cloud 9 also has TypeScript support!
Anyway, the pricing looks like it would ultimately come out cheaper than a JetBrains Subscription. So if you’re desperate for an alternative, this is worth checking out.
If you’re looking for a free (purely online) JavaScript playground, JSFiddle is an interesting alternative. And there are several other websites very similar to JSFiddle if this is what you’re looking for.
4) NotePad++
If you’re running Windows, Notepad++ is a massive step up from most other Notepad apps. It’s lightweight, has basic syntax highlighting, JSON plugins, etc. I find it a joy to work with.
It’s a particularly helpful tool if you need to pretty-print XML or JSON using one of its many plugins. It doesn’t have explicit TypeScript support. That said, there are plugins available, and you could make TypeScript work with it (in combination with the command line).
5) Atom
Atom doesn’t make the list because it’s a great JavaScript IDE. It’s not. In fact, I kind of hate it.
That said if you’re working on a Mac and you’re not willing to fork over cash for JetBrains… Atom may be one of your best options. And I hate saying that because I really don’t care for this IDE all that much.
Honorable Mention
Plugins (like JetBrains’ Resharper for Visual Studio) might make the following IDE’s quite performant. That said, they don’t really register for me as options because JetBrains wipes the floor with them (in my opinion).
- Visual Studio (with ReSharper installed, so JetBrains wins again)
- VSCode (Has TypeScript Support)
- TextMate (Another MacOS option)
- Sublime (I prefer NotePad++, but some people swear by Sublime as their preferred Windows Notepad app)
- NetBeans (In case you hate yourself)
- Eclipse (In case you REALLY hate yourself)
- VIM (In case you’re a 50+-year-old Linux developer with a strong Unix background)